In 2009, I had three decent-size Web sites to develop, so I thought I might try using a PHP framework for the first time, instead of coding everything from scratch. I’ve used Ruby on Rails for Web development before, so I’m comfortable with frameworks and the MVC architecture, but I wanted to educate myself on PHP frameworks. After researching a handful of frameworks, and after an unsatisfying attempt to use Zend Framework, I finally settled on, and really came to appreciate the Yii Framework. At the time, the Yii Framework was still quite new, and there are still bugs to be worked out (for the more advanced stuff), but Yii works so well that it’s very easy to use. In this first of several posts on the Yii Framework, I just discuss setting up and testing Yii.
(Note: In October 2010, I’ve updated this entire series to reflect changes in Yii since this series was written, and to take into account feedback provided through the comments. Some outdated material will be crossed out, but left in to reflect how things have changed since the series was begun in June 2009.)
The first thing you need in order to use the Yii Framework is access to a Web server with PHP installed, of course. But if you’re reading this, I’m going to assume you have access to a PHP-enabled server. Note that the Yii Framework does require PHP 5.1 or above. Fortunately, the framework will test your setup for you! Start by downloading the latest stable version of the Yii Framework. At the time of this writing, that’s 1.0.6 1.1.4. The file you download will be named something like yii-version.release.ext and is only around 2MB. Expand the downloaded file to create a folder of stuff:
- CHANGELOG, LICENSE, README, and UPGRADE text documents
- demos folder
- framework folder
- requirements folder
You should read the README and LICENSE docs, of course, but the folders are most important here. The demos folder contains four Web applications written using Yii: a blog, the game Hangman, a basic “Hello, World!”, and a phone book. The demos are great for seeing working code as you’re trying to write your own. The framework folder is what’s required by any Web site using Yii. The requirements folder is something simple and brilliant…
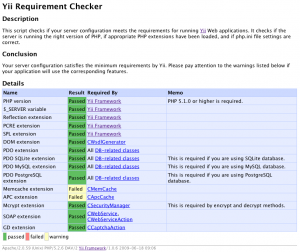
I also assume that you already know what the Web root directory is on your computer or server: this is the folder where your URL points to. In other words, when you go to http://localhost or http://www.example.com in your Web browser, it grabs documents out of the Web root folder. Going with Yii’s conventions, I’ll call this WebRoot. Create a new folder in your WebRoot called yii, and copy the framework and requirements folders there. Then go to yourURL/yii/requirements in your Web browser (for example, http://localhost/yii/requirements). You should see a report as to whether or not your setup meets the minimum requirements.
Assuming your setup passed all the requirements, you’re good to go on. Note that you don’t necessarily need every extension: you just really need the Yii Framework requirements, PDO, and the PDO extension for the database you’ll be using. (If you’re not familiar with it, PDO is a database abstraction layer, making your Web sites database-agnostic.)
In my next post, I’ll show you how to use the command-line Yii tools to create your first Web application. It’s pretty sweet stuff and is the closest thing to Ruby on Rails that I’ve seen (which I consider to be a very good thing). Subsequent posts will walk you through developing a Yii-based application. Use the series links at the top and bottom of this post to navigate the series. You may also want to read [intlink id=”453″ type=”post”]my posts on the MVC architecture.[/intlink]